Minggu, 13 Maret 2016
Desain Poster dengan Corel Draw
| sumber : http://halamadrid6661.blogspot.co.id/2013/11/desain-poster-dengan-corel-draw.html |
Dalam tutorial ini Anda akan belajar bagaimana merancang sebuah Poster Popstyle Colorful dengan Corel Draw. Jenis Poster bekerja dengan baik untuk penggunaan gaya lucu atau pop, karena memiliki permen merasa lucu. File sumber untuk ini poster mengagumkan desain template juga tersedia sebagai download gratis di akhir tutorial!

Setelah bekerja melalui tutorial ini Anda akan dapat menciptakan desain yang sama dalam pekerjaan Anda.
Mari Oke memulai. Mari kita lihat elemen dasar yang digunakan untuk membuat desain kami:
Pertama-tama buka program CorelDraw Anda. Sekarang membuat file baru dan mengatur ukuran kertas A2,
yang merupakan ukuran standar untuk poster.

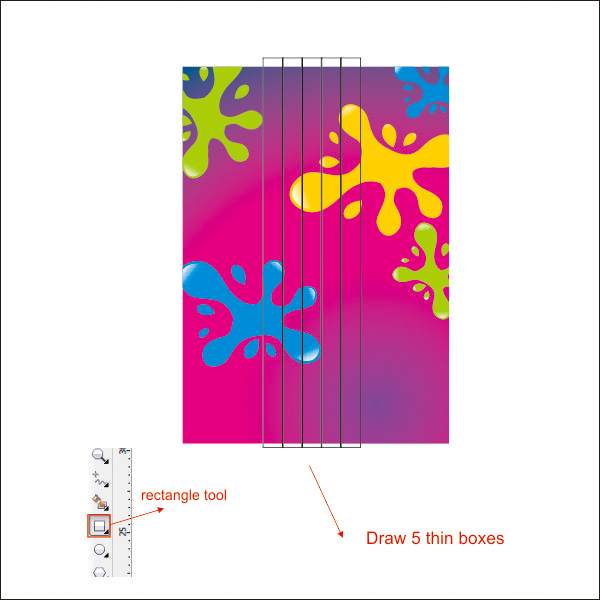
Pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri,
membuat bentuk kotak dan kemudian membuat bentuk kotak ukurannya ke ukuran yang sama dengan worksheet
(42 x 59,4 cm)

Sekarang mari kita menempatkan warna di dalamnya,
Pilih Kotak. Pergi ke Isi Alat Fountain, yang di toolbar kiri bawah.
Pilih mengisi Custom pada paduan warna dan membuat jenis Radial.
Sekarang Anda akan melihat kotak warna. Anda dapat mengubah warna dengan mengklik kiri itu,
mengisi warna dengan Blue di sebelah kiri, Pink di tengah dan Ungu di sebelah kanan.
Mengatur Pusat Offset Nilai untuk Horizontal dan Vertikal 23 - 40.


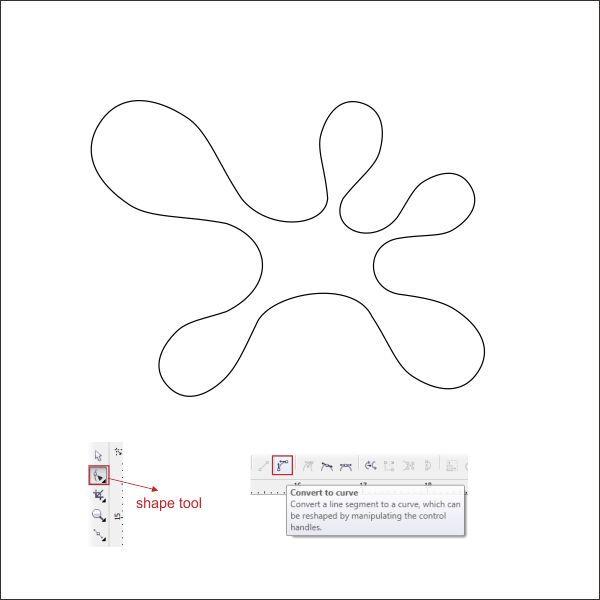
Pergi ke "Shape Tool Dasar", di toolbar kiri, setelah Anda klik pergi ke toolbar atas,
sana Anda akan melihat kotak drop pilihan, pilih setetes air membentuk kedua dari terakhir.
Membuat drop bentuk air dengan klik dan drag.

Kopi, menduplikasi dan mengubah ukurannya dengan menggunakan "Ctrl + C" untuk menyalin dan "Ctrl + V" untuk paste.
mengatur seperti pada gambar di bawah ini.

Sekarang membuat bentuk kotak menggunakan "Rectangle Tool".
Pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri,
membuat bentuk kotak dan kemudian mengatur bentuk kotak ke tengah Splat.

Setelah memilih semua percikan dan Box, kemudian pergi ke tollbar atas.
Di sana Anda akan melihat "Weld, Potong, Intersect Tool", tekan Alat Weld untuk mengelas itu.

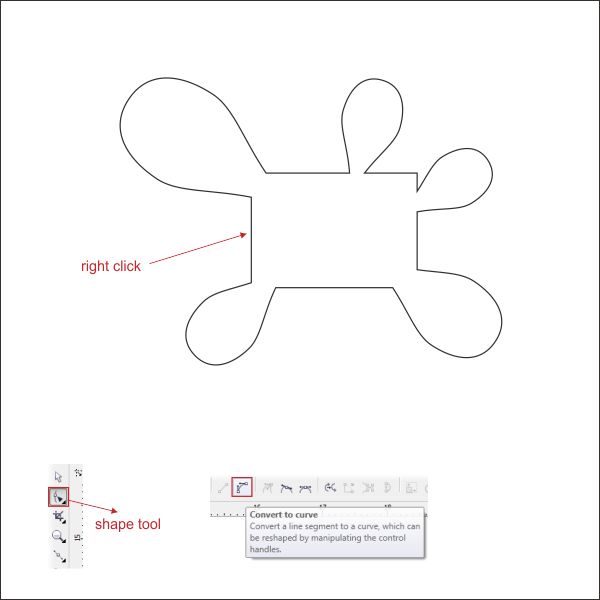
Sekarang kita akan membentuk itu, sehingga akan terlihat lebih alami.
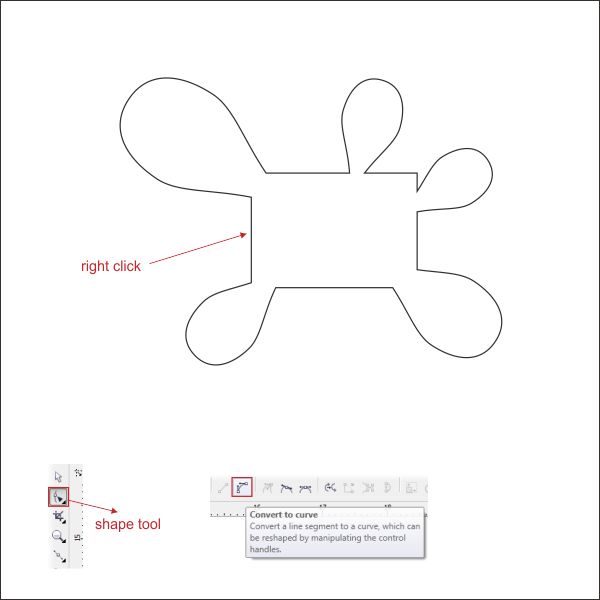
Pergi ke "Shape Tool" dan klik kanan di baris tengah Kiri menggunakan "Shape Tool"
dan menemukan "alat dikonversi ke kurva" di sudut atas dan klik.

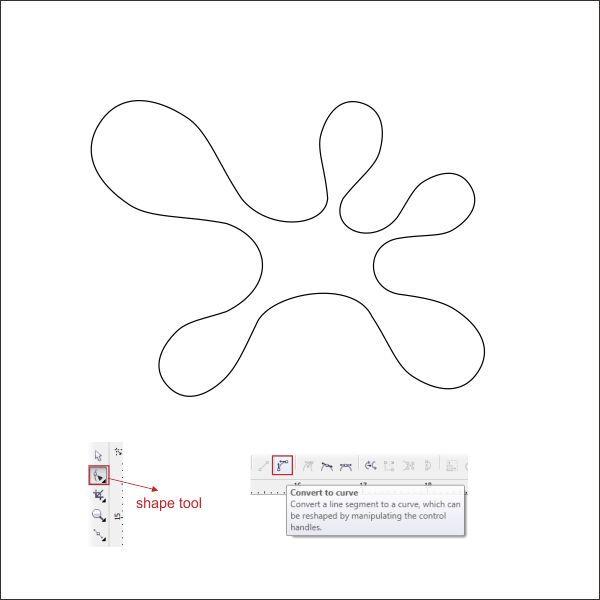
Setelah itu Anda akan melihat dua panah putus-putus, klik dan drag untuk membentuk itu,

menerapkan ini untuk semua baris sampai Anda membuat bentuk seperti pada gambar.

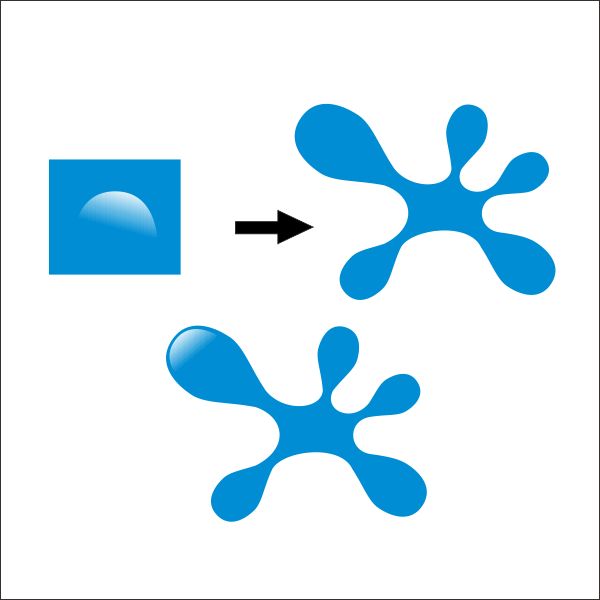
Masukan Warna biru di dalamnya.

Salin percikan menjadi tiga objek dengan menggunakan "Ctrl + C" untuk menyalin dan "Ctrl + V" untuk paste,
mengisi lainnya 2 percikan menjadi kuning dan hijau.

Pertama-tama Buat bentuk penurunan air dengan menggunakan menggunakan "Shape Tool Dasar, sama seperti langkah 4

Buat kotak menggunakan "Rectangle Tool" di atas air drop.

Sekarang kita akan memotongnya, pilih kedua objek dan pergi ke tollbar atas.
Di sana Anda akan melihat "Weld, Potong, Intersect Tool", tekan Trim Alat untuk memotongnya.
Hapus Box, kita tidak membutuhkannya lagi.

Masukan Warna Putih di dalamnya, im akan memberikan latar belakang biru sementara di dalamnya, sehingga Anda dapat melihatnya.
Pilih bentuk dan pergi ke Tools Transparansi Interaktif, itu di toolbar kiri bawah,
Kiri Klik & Drag bentuk, ke bawah, sehingga transparansi akan membuat linier ke bawah.

Sekarang setelah kami membuatnya transparan, mengaturnya ke atas percikan.

Berlaku untuk semua sisi percikan, dengan menyalin bentuk transparan.

Membuat drop bentuk air kecil dengan menggunakan "Shape Tool Dasar" sama seperti langkah 4.
mengaturnya sekitar percikan untuk membuatnya lebih alami.

Terapkan langkah di atas untuk Kuning dan Hijau Splat.

Susun percikan di atas tubuh Poster, mengubah ukuran & mengaturnya seperti pada gambar di bawah.

Setelah itu, kita akan memasukkan percikan ke dalam tubuh Poster menggunakan "PowerClip"
Kiri-klik semua percikan, dan kemudian pergi ke toolbar atas dan menemukan Efek> PowerClip> Tempat Di dalam Kontainer.
Kemudian Anda akan melihat panah hitam, kiri-klik untuk Shape Floral,
dan sekarang Anda akan melihat bahwa Tekstur Floral dalam Bentuk Floral.
Anda dapat pergi "dalam" atau "di luar" wadah dengan menekan Ctrl sambil mengklik dua kali.

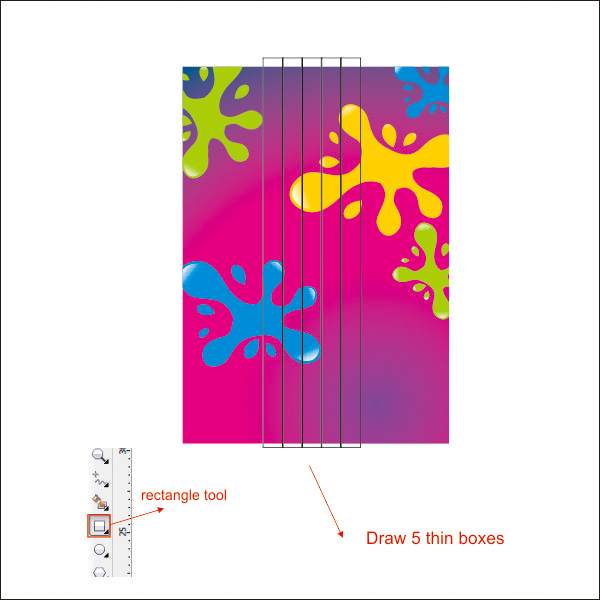
Pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri, membuat 5 kotak tipis di atas
Poster tubuh.

Mari kita bentuk menggunakan, "Interaktif Amplop Alat",
Pilih 5 kotak tipis dan pergi ke "Alat Interaktif Amplop", di sana Anda akan melihat panah bentuk.

dalam Amplop Alat Interaktif, pergi ke toolbar atas dan tekan "Tunggal Arc Mode", ini akan berlaku
Modus kurva untuk membentuk,
Bentuk box dengan klik dan tarik panah bentuk seperti pada gambar di bawah ini.

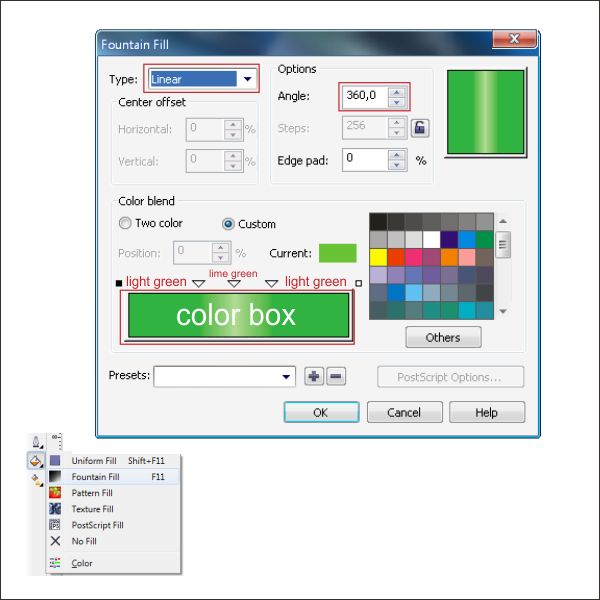
Pilih Rainbow Pertama dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


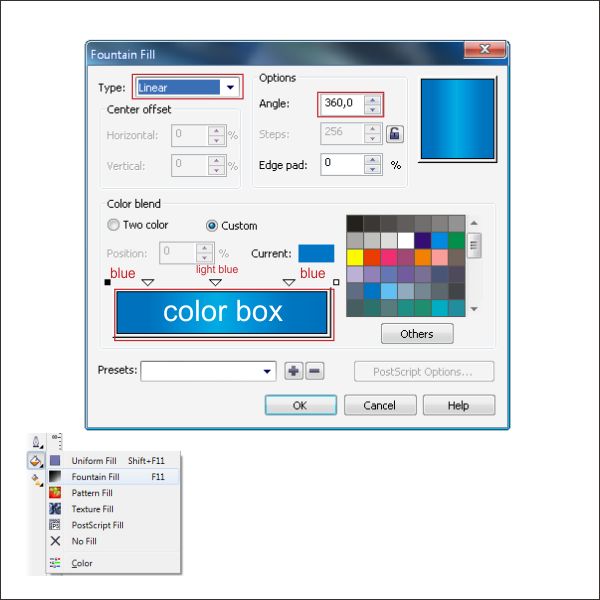
Pilih Rainbow kedua, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


Pilih Rainbow ketiga, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


Pilih Rainbow keempat, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


Pilih Rainbow terakhir, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


.
Sekarang pilih semua pelangi, dan mengaturnya di atas tubuh Poster.

Setelah tempat itu pelangi di dalam tubuh Poster menggunakan "PowerClip Tool" seperti pada langkah 6.

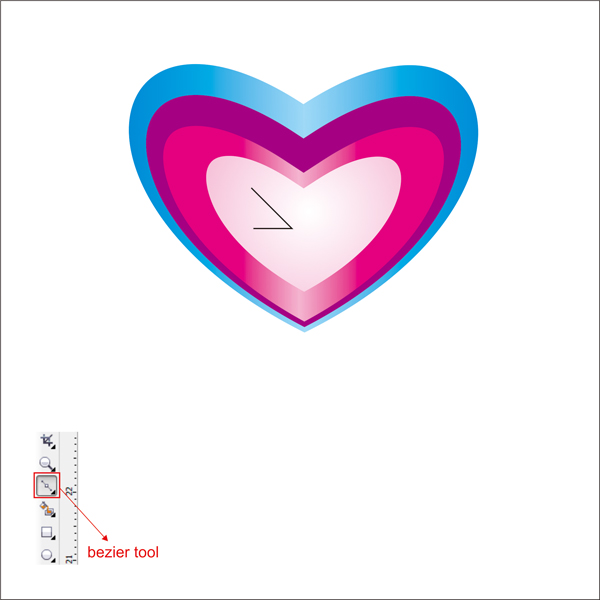
Buatlah garis dengan menggunakan "Bezier Tool", titik & klik kiri untuk menciptakannya.

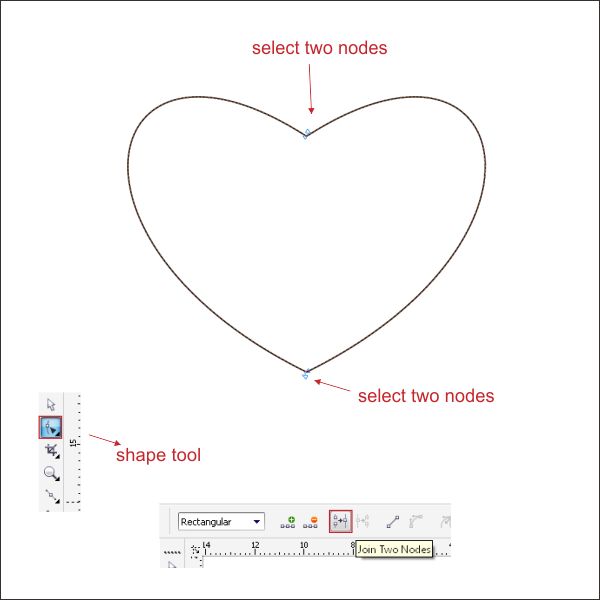
Bentuk dengan menggunakan "Shape Tool" seperti pada langkah 4. bentuk itu sampai terlihat seperti bentuk hati.

Flip dan salin baris dengan menekan "Ctrl + kiri + kanan mouse" sambil menyeret ke kanan.
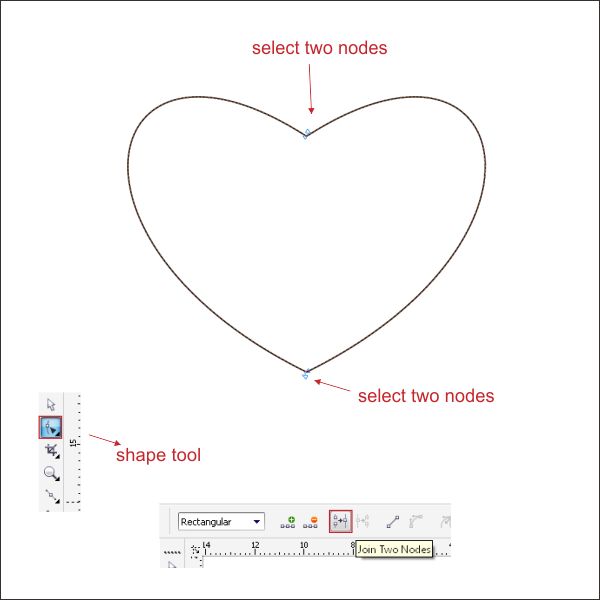
Tekan "Ctrl + L" untuk menggabungkan, dan pergi ke "Shape Tool"
pilih dua node di atas Heart Shape dan pergi ke toolbar uppper,
sana Anda akan melihat "Join dua node" tekan pada rangka bergabung itu.
Jika node tidak bergabung, Anda tidak bisa menempatkan warna di dalamnya.

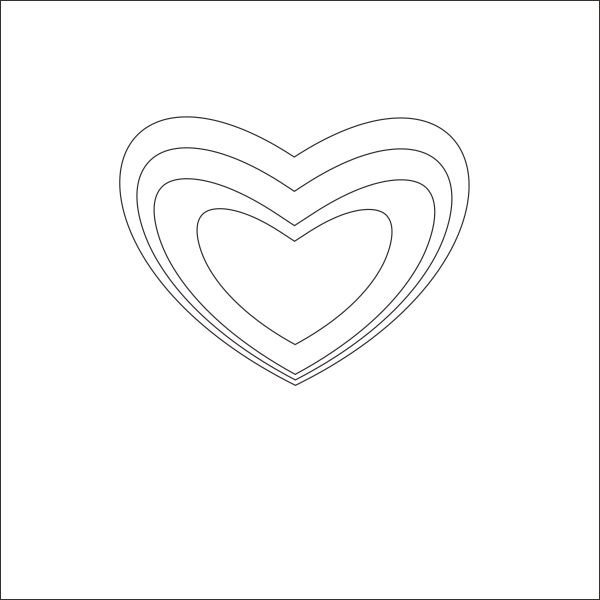
Salin dan mengubah ukuran bentuk hati, mengaturnya ke pusat membuatnya lebih kecil dari aslinya.

menyalin dua dan mengaturnya seperti gambar di bawah ini.

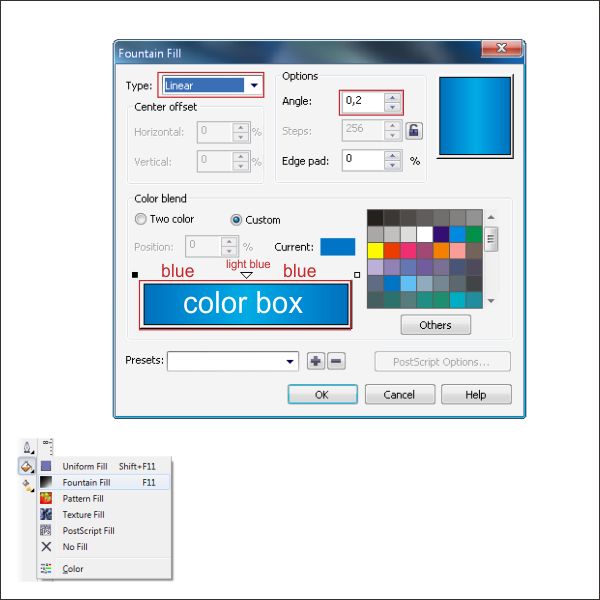
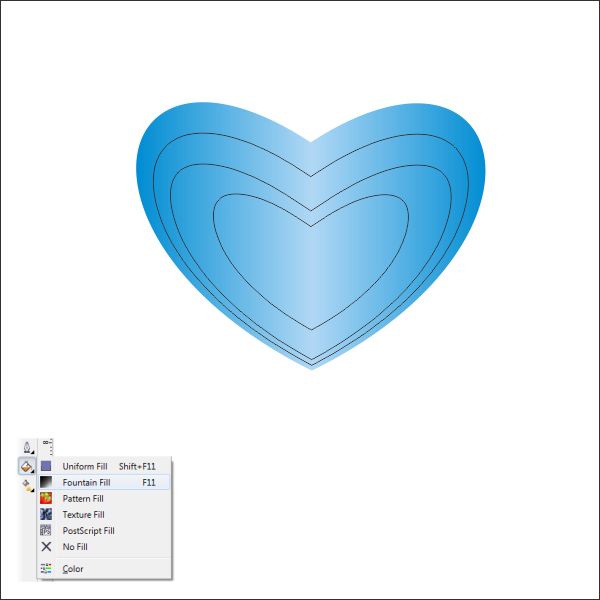
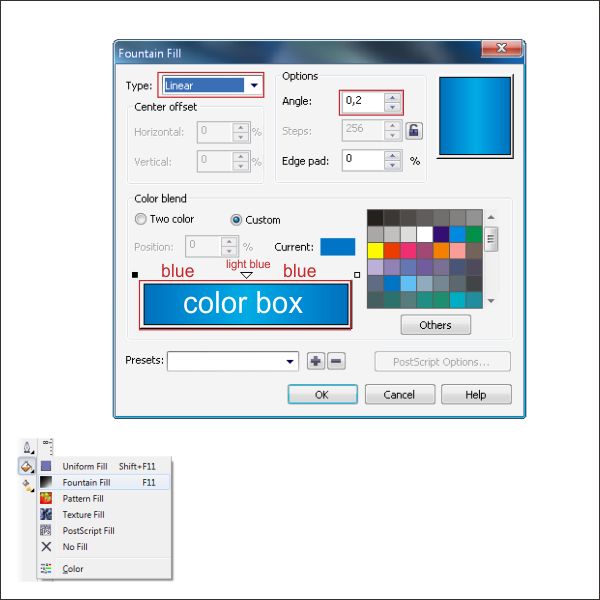
Pilih Pertama Jantung dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


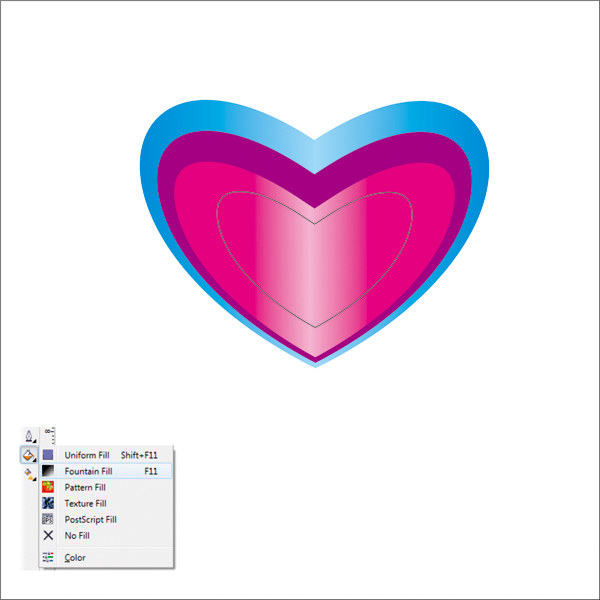
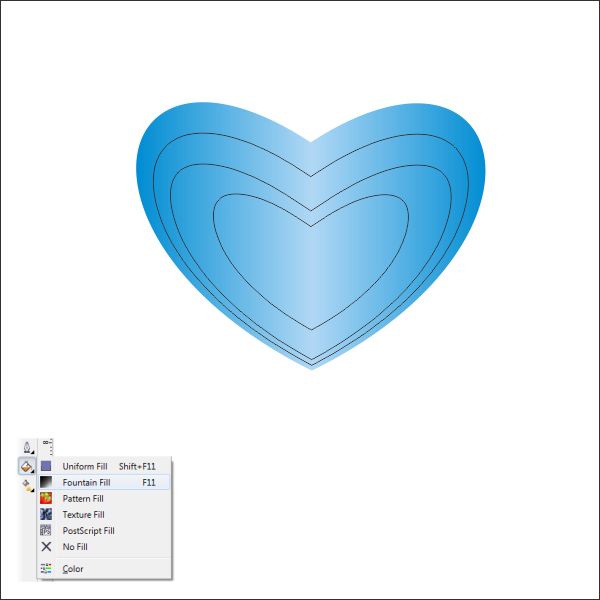
Pilih Kedua Jantung dan mengisinya dengan warna ungu biru

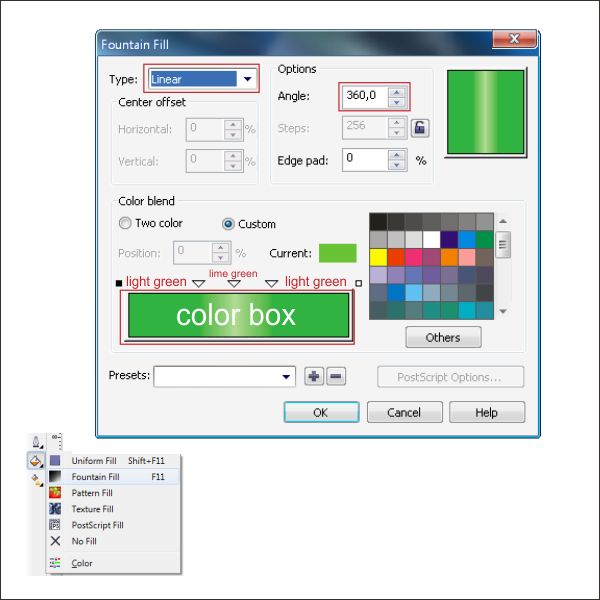
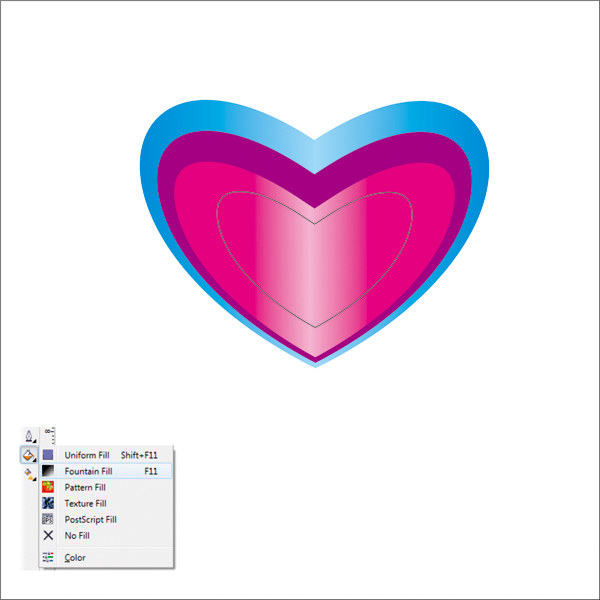
Pilih Hati Ketiga dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


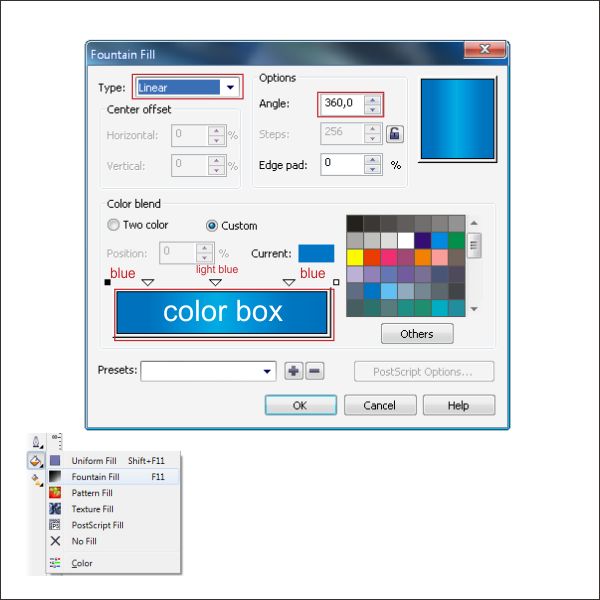
Pilih Last Jantung dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


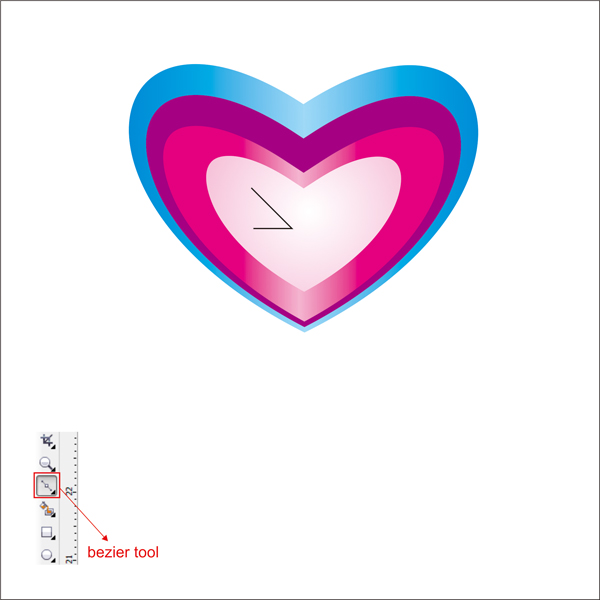
Sekarang kita akan membuat mata Heart Shape menggunakan "Bezier Tool"
Pergi ke "Bezier Tool" dan membuat bentuk seperti segitiga.

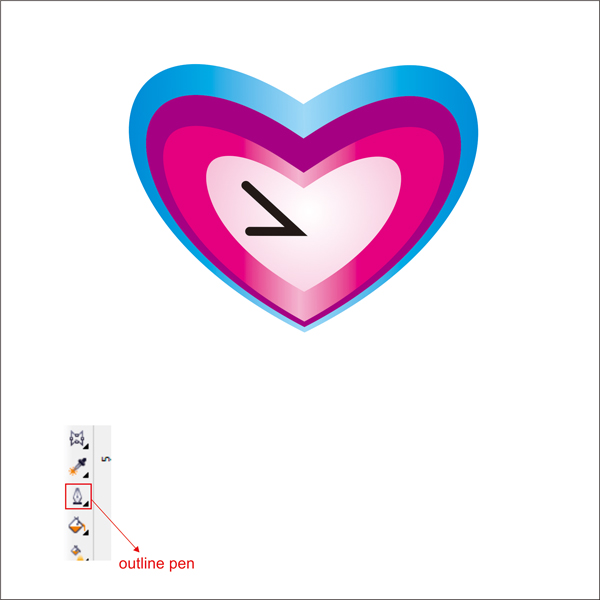
Setelah itu pergi ke Tool Option Pen, dan menerapkan nilai di bawah


Salin dan duplikat mata dan menempatkan warna merah muda di dalamnya

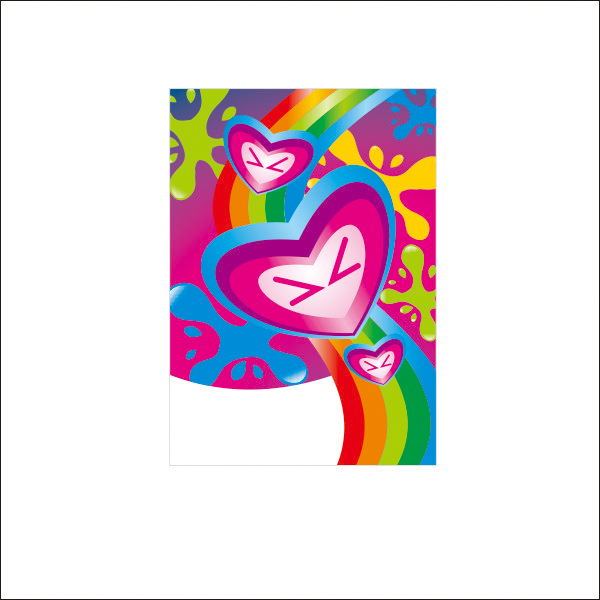
Pilih Hati Bentuk menyalin, menggandakan dan mengubah ukurannya seperti gambar di bawah ini.

Mengaturnya di atas Badan Poster

Menggambar Kotak di bawah Badan Flyer.

Bentuk dengan menggunakan "Shape Tool"

Menempatkan warna putih di dalamnya dan tempat di dalam tubuh Poster menggunakan "PowerClip"

Pergi ke "Text Tool", dalam tutorial ini saya menggunakan "Velocity" font, tetapi Anda dapat mengubahnya ke apa pun yang Anda suka
mengetik teks apapun yang Anda inginkan, dan letakkan di area putih Poster.

Pergi ke "Fountain Fill Tool" dan menerapkan nilai di bawah


yang dapat Anda download di website ini seperti gambar akhir di bawah ini

Setelah bekerja melalui tutorial ini Anda akan dapat menciptakan desain yang sama dalam pekerjaan Anda.
Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Dalam tutorial ini saya menggunakan CorelDraw X5.Mari Oke memulai. Mari kita lihat elemen dasar yang digunakan untuk membuat desain kami:
Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kami akan mulai.Pertama-tama buka program CorelDraw Anda. Sekarang membuat file baru dan mengatur ukuran kertas A2,
yang merupakan ukuran standar untuk poster.

Langkah 3: Membuat Tubuh Poster
Sekarang bahwa kita memiliki set worksheet kita, sekarang kita akan mulai membuat tubuh Flyer.Pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri,
membuat bentuk kotak dan kemudian membuat bentuk kotak ukurannya ke ukuran yang sama dengan worksheet
(42 x 59,4 cm)

Sekarang mari kita menempatkan warna di dalamnya,
Pilih Kotak. Pergi ke Isi Alat Fountain, yang di toolbar kiri bawah.
Pilih mengisi Custom pada paduan warna dan membuat jenis Radial.
Sekarang Anda akan melihat kotak warna. Anda dapat mengubah warna dengan mengklik kiri itu,
mengisi warna dengan Blue di sebelah kiri, Pink di tengah dan Ungu di sebelah kanan.
Mengatur Pusat Offset Nilai untuk Horizontal dan Vertikal 23 - 40.


Langkah 4: Membuat Splat
Kita akan membuat warna-warni percikan, menggunakan "Shape Tool Dasar",Pergi ke "Shape Tool Dasar", di toolbar kiri, setelah Anda klik pergi ke toolbar atas,
sana Anda akan melihat kotak drop pilihan, pilih setetes air membentuk kedua dari terakhir.
Membuat drop bentuk air dengan klik dan drag.

Kopi, menduplikasi dan mengubah ukurannya dengan menggunakan "Ctrl + C" untuk menyalin dan "Ctrl + V" untuk paste.
mengatur seperti pada gambar di bawah ini.

Sekarang membuat bentuk kotak menggunakan "Rectangle Tool".
Pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri,
membuat bentuk kotak dan kemudian mengatur bentuk kotak ke tengah Splat.

Setelah memilih semua percikan dan Box, kemudian pergi ke tollbar atas.
Di sana Anda akan melihat "Weld, Potong, Intersect Tool", tekan Alat Weld untuk mengelas itu.

Sekarang kita akan membentuk itu, sehingga akan terlihat lebih alami.
Pergi ke "Shape Tool" dan klik kanan di baris tengah Kiri menggunakan "Shape Tool"
dan menemukan "alat dikonversi ke kurva" di sudut atas dan klik.

Setelah itu Anda akan melihat dua panah putus-putus, klik dan drag untuk membentuk itu,

menerapkan ini untuk semua baris sampai Anda membuat bentuk seperti pada gambar.

Masukan Warna biru di dalamnya.

Salin percikan menjadi tiga objek dengan menggunakan "Ctrl + C" untuk menyalin dan "Ctrl + V" untuk paste,
mengisi lainnya 2 percikan menjadi kuning dan hijau.

Langkah 5: Bekerja dengan Transparansi
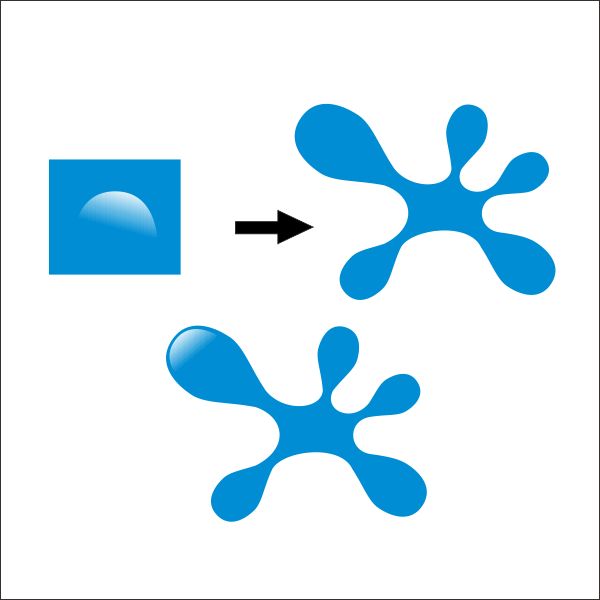
Oke sekarang memungkinkan membuat emboss efek pada gambar percikan dengan menggunakan "Tools Transparansi Interaktif".Pertama-tama Buat bentuk penurunan air dengan menggunakan menggunakan "Shape Tool Dasar, sama seperti langkah 4

Buat kotak menggunakan "Rectangle Tool" di atas air drop.

Sekarang kita akan memotongnya, pilih kedua objek dan pergi ke tollbar atas.
Di sana Anda akan melihat "Weld, Potong, Intersect Tool", tekan Trim Alat untuk memotongnya.
Hapus Box, kita tidak membutuhkannya lagi.

Masukan Warna Putih di dalamnya, im akan memberikan latar belakang biru sementara di dalamnya, sehingga Anda dapat melihatnya.
Pilih bentuk dan pergi ke Tools Transparansi Interaktif, itu di toolbar kiri bawah,
Kiri Klik & Drag bentuk, ke bawah, sehingga transparansi akan membuat linier ke bawah.

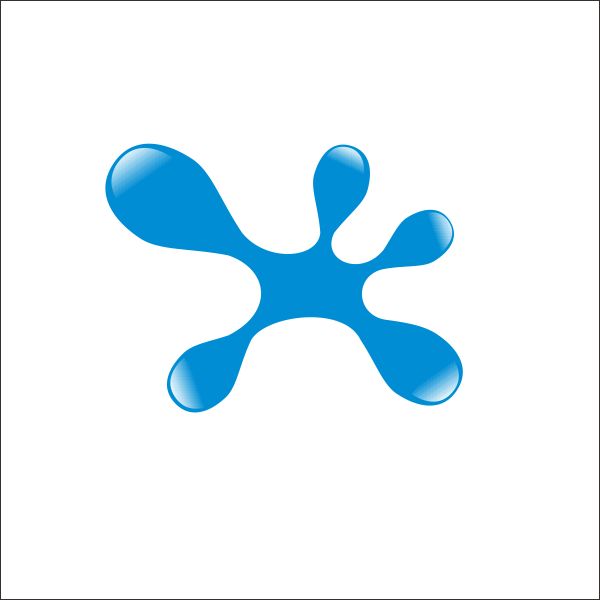
Sekarang setelah kami membuatnya transparan, mengaturnya ke atas percikan.

Berlaku untuk semua sisi percikan, dengan menyalin bentuk transparan.

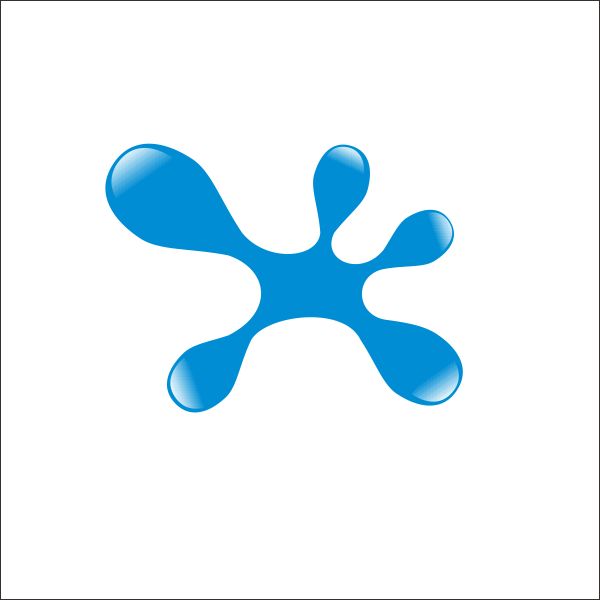
Membuat drop bentuk air kecil dengan menggunakan "Shape Tool Dasar" sama seperti langkah 4.
mengaturnya sekitar percikan untuk membuatnya lebih alami.

Terapkan langkah di atas untuk Kuning dan Hijau Splat.

Langkah 6: Bekerja dengan PowerClip
Sekarang kita akan mengatur percikan.Susun percikan di atas tubuh Poster, mengubah ukuran & mengaturnya seperti pada gambar di bawah.

Setelah itu, kita akan memasukkan percikan ke dalam tubuh Poster menggunakan "PowerClip"
Kiri-klik semua percikan, dan kemudian pergi ke toolbar atas dan menemukan Efek> PowerClip> Tempat Di dalam Kontainer.
Kemudian Anda akan melihat panah hitam, kiri-klik untuk Shape Floral,
dan sekarang Anda akan melihat bahwa Tekstur Floral dalam Bentuk Floral.
Anda dapat pergi "dalam" atau "di luar" wadah dengan menekan Ctrl sambil mengklik dua kali.

Langkah 7: Membuat Pelangi
Kita akan membuat Rainbow menggunakan "Rectangle Tool".Pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri, membuat 5 kotak tipis di atas
Poster tubuh.

Mari kita bentuk menggunakan, "Interaktif Amplop Alat",
Pilih 5 kotak tipis dan pergi ke "Alat Interaktif Amplop", di sana Anda akan melihat panah bentuk.

dalam Amplop Alat Interaktif, pergi ke toolbar atas dan tekan "Tunggal Arc Mode", ini akan berlaku
Modus kurva untuk membentuk,
Bentuk box dengan klik dan tarik panah bentuk seperti pada gambar di bawah ini.

Langkah 8: Mewarnai Pelangi
Sekarang bahwa kita memiliki Rainbow kami Berbentuk. mari kita menempatkan warna di dalamnya.Pilih Rainbow Pertama dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


Pilih Rainbow kedua, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


Pilih Rainbow ketiga, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


Pilih Rainbow keempat, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


Pilih Rainbow terakhir, pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah.


.
Sekarang pilih semua pelangi, dan mengaturnya di atas tubuh Poster.

Setelah tempat itu pelangi di dalam tubuh Poster menggunakan "PowerClip Tool" seperti pada langkah 6.

Langkah 9: Membuat Bentuk Hati
Kita akan membuat Heart Shape menggunakan "Bezier Tool".Buatlah garis dengan menggunakan "Bezier Tool", titik & klik kiri untuk menciptakannya.

Bentuk dengan menggunakan "Shape Tool" seperti pada langkah 4. bentuk itu sampai terlihat seperti bentuk hati.

Flip dan salin baris dengan menekan "Ctrl + kiri + kanan mouse" sambil menyeret ke kanan.
pilih dua node di atas Heart Shape dan pergi ke toolbar uppper,
sana Anda akan melihat "Join dua node" tekan pada rangka bergabung itu.
Jika node tidak bergabung, Anda tidak bisa menempatkan warna di dalamnya.

Salin dan mengubah ukuran bentuk hati, mengaturnya ke pusat membuatnya lebih kecil dari aslinya.

menyalin dua dan mengaturnya seperti gambar di bawah ini.

Langkah 10: Mewarnai Heart Shape
Sekarang bahwa kita memiliki Hati kami Berbentuk. mari kita menempatkan warna di dalamnya.Pilih Pertama Jantung dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


Pilih Kedua Jantung dan mengisinya dengan warna ungu biru

Pilih Hati Ketiga dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


Pilih Last Jantung dan pergi ke Fountain Fill Tool, dan menerapkan nilai di bawah


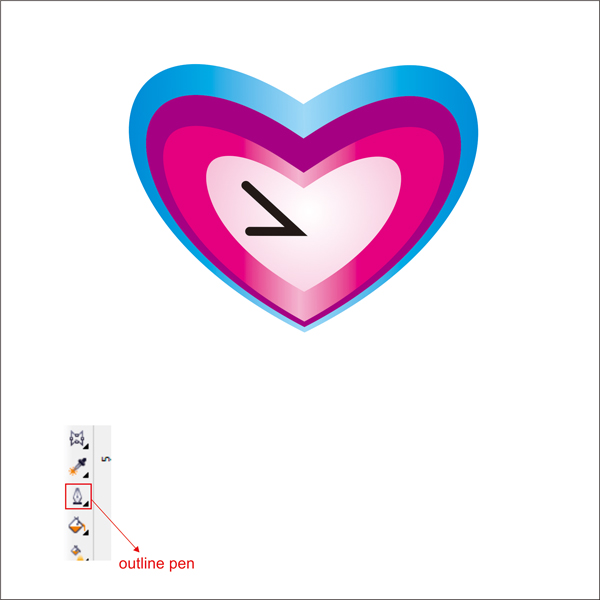
Sekarang kita akan membuat mata Heart Shape menggunakan "Bezier Tool"
Pergi ke "Bezier Tool" dan membuat bentuk seperti segitiga.

Setelah itu pergi ke Tool Option Pen, dan menerapkan nilai di bawah


Salin dan duplikat mata dan menempatkan warna merah muda di dalamnya

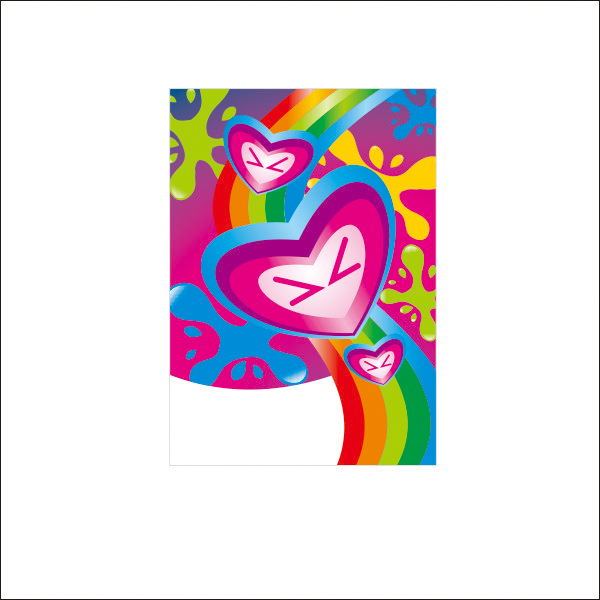
Langkah 11: Mengatur Bentuk Hati
Sekarang bahwa kita memiliki Heart Shape kami. mari kita mengaturnya.Pilih Hati Bentuk menyalin, menggandakan dan mengubah ukurannya seperti gambar di bawah ini.

Mengaturnya di atas Badan Poster

Menggambar Kotak di bawah Badan Flyer.

Bentuk dengan menggunakan "Shape Tool"

Menempatkan warna putih di dalamnya dan tempat di dalam tubuh Poster menggunakan "PowerClip"

Langkah 10: Finishing
Sekarang mari kita menaruh beberapa teks dalam poster,Pergi ke "Text Tool", dalam tutorial ini saya menggunakan "Velocity" font, tetapi Anda dapat mengubahnya ke apa pun yang Anda suka
mengetik teks apapun yang Anda inginkan, dan letakkan di area putih Poster.

Pergi ke "Fountain Fill Tool" dan menerapkan nilai di bawah


Hasil Akhir
Dan kita selesai, Anda dapat membuatnya lebih menarik dengan menambahkan lebih banyak variasi, latar belakang atau teksturyang dapat Anda download di website ini seperti gambar akhir di bawah ini
0 Comments:
Subscribe to:
Posting Komentar (Atom)







